
Masonry: The Ultimate JavaScript Grid Layout Library for Stunning Webpage Designs
JavaScript LibrariesDiscover Masonry, the revolutionary JavaScript grid layout library. Learn to create stunning, organized web designs with easy installation and flexible usage options.
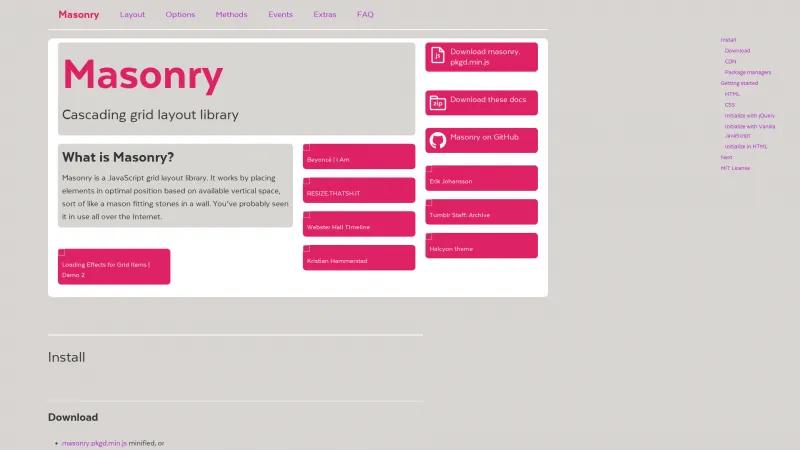
About Masonry
Masonry is an exceptional JavaScript grid layout library that has truly revolutionized the way we think about arranging elements on a webpage. Its unique approach to positioning items based on available vertical space is reminiscent of a skilled mason fitting stones into a wall, creating a visually appealing and organized layout.
The homepage provides a comprehensive overview of Masonry, making it easy for both beginners and experienced developers to get started. The clear instructions for installation—whether through direct download, CDN, or package managers like Bower and npm—demonstrate the library's accessibility and versatility.
What stands out is the user-friendly guidance on initializing Masonry with jQuery, Vanilla JavaScript, or even directly in HTML. This flexibility allows developers to choose the method that best suits their project needs. The detailed examples, including the necessary HTML and CSS snippets, ensure that users can implement Masonry seamlessly into their designs.
Moreover, the documentation is well-structured, with sections dedicated to layout options, methods, and events, making it easy to navigate and find specific information. The inclusion of a FAQ section further enhances the user experience by addressing common queries.
Masonry is not just a tool; it's a gateway to creating stunning, dynamic layouts that enhance user engagement. With its MIT License, developers are encouraged to explore and innovate, making it a valuable asset in any web development toolkit. Overall, Masonry is a must-have for anyone looking to elevate their web design game.
Leave a review
User Reviews of Masonry
No reviews yet.